What is GiveBack?
Remember those school fundraisers where you sold candy bars or wrapping paper? They worked because you instantly had a motivated sales team. GiveBack brings that same energy to your Shopify store.
GiveBack turns your customers into advocates by letting them support causes they care about with every purchase. When your recipients share their fundraising links, they become an extension of your sales team—driving traffic and sales while raising money for their cause.
Set Your Timeline
Choose when your campaign runs
Pick Your Products
Select which items are eligible
Add Recipients
Choose who receives donations
Good to know
GiveBack tracks donations and provides detailed reports, but you handle the actual fund distribution to recipients. This gives you full control over timing and payment methods.
1 Add GiveBack to Your Checkout
RequiredThis is where your customers will see recipients and choose who to support after completing their purchase.
Quick Summary
- 1. Go to Settings → Checkout → Customize
- 2. Navigate to your Thank You page
- 3. Click Add App Block and select GiveBack
- 4. Repeat for the Order Status page
- 5. Save your changes
Why both pages?
The Thank You page only appears once. If customers refresh or return later, they'll see the Order Status page instead. Adding GiveBack to both ensures every customer can choose a recipient.
3 Create Your Campaign
Set up your fundraiser in just a few minutes.
Every campaign needs three things:
Start and end dates for your fundraiser
Which products are eligible
Your fundraising recipients
You'll also choose your donation amount—either a fixed amount per item (e.g., $2 per product) or a percentage of the sale (e.g., 10% of eligible products).

4 Select Eligible Products
Choose which products contribute to your fundraiser.
You have two options for selecting products:
Automatically include all products with a specific tag. Great for ongoing campaigns—new products get included automatically.
Hand-pick exactly which products to include. Perfect when you want precise control over your campaign.

5 Add Fundraising Recipients
Set up the organizations or causes that will receive donations.
First, choose how customers will select their recipient:

Customers see all recipients and pick their favorite. Great for public campaigns with multiple organizations.
Customers enter a code to support a specific recipient. Perfect for private fundraisers or tracking referrals.
Then add your recipients. Depending on your plan, you can have up to 3 or 15 recipients per campaign.

The Power of Multiple Recipients
Adding multiple recipients creates friendly competition and increases engagement. Each recipient becomes motivated to share your store with their community, expanding your reach while raising more funds.

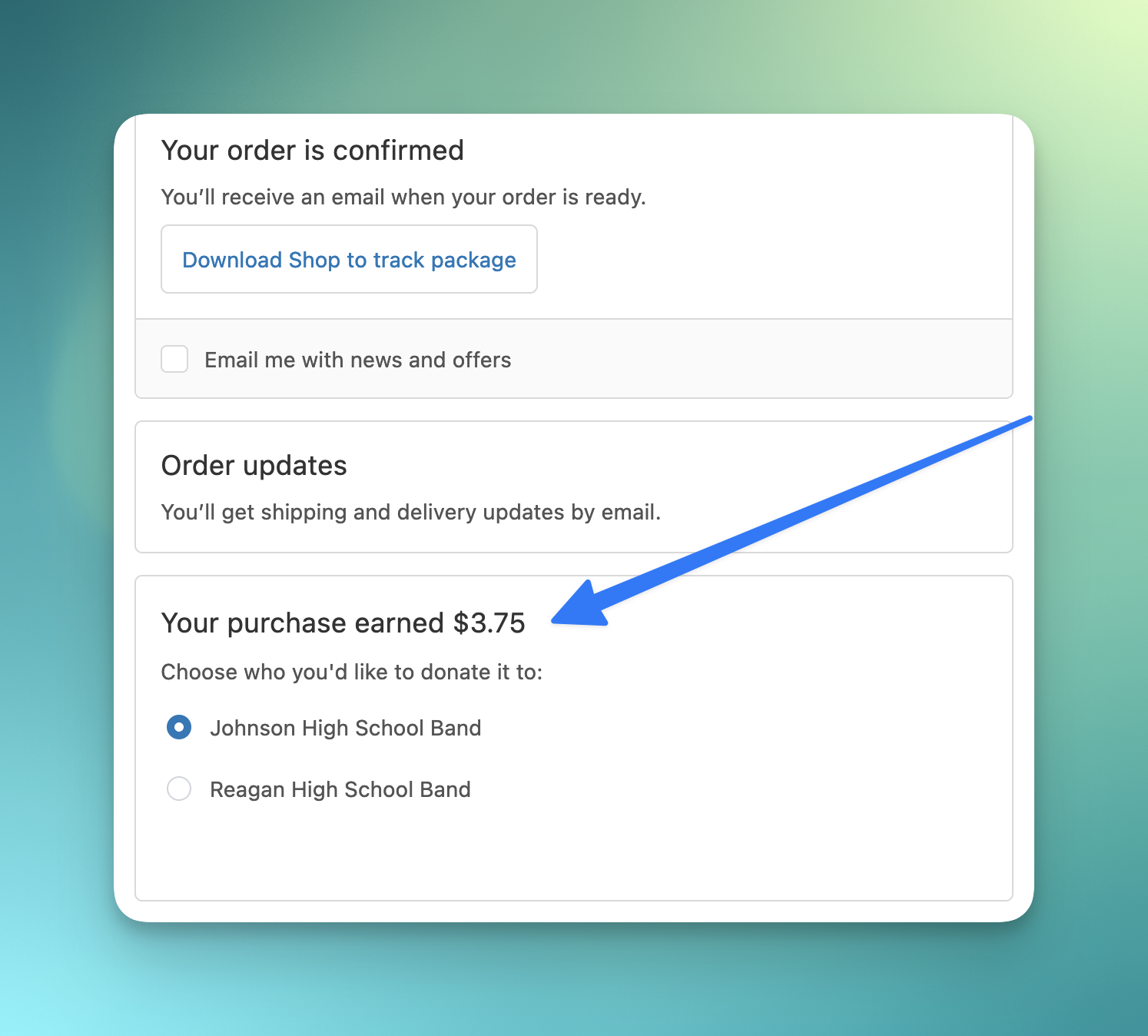
When customers have multiple recipients to choose from, they see a selection interface after checkout.
6 Track Your Campaign's Progress
Monitor donations and see how each recipient is performing.
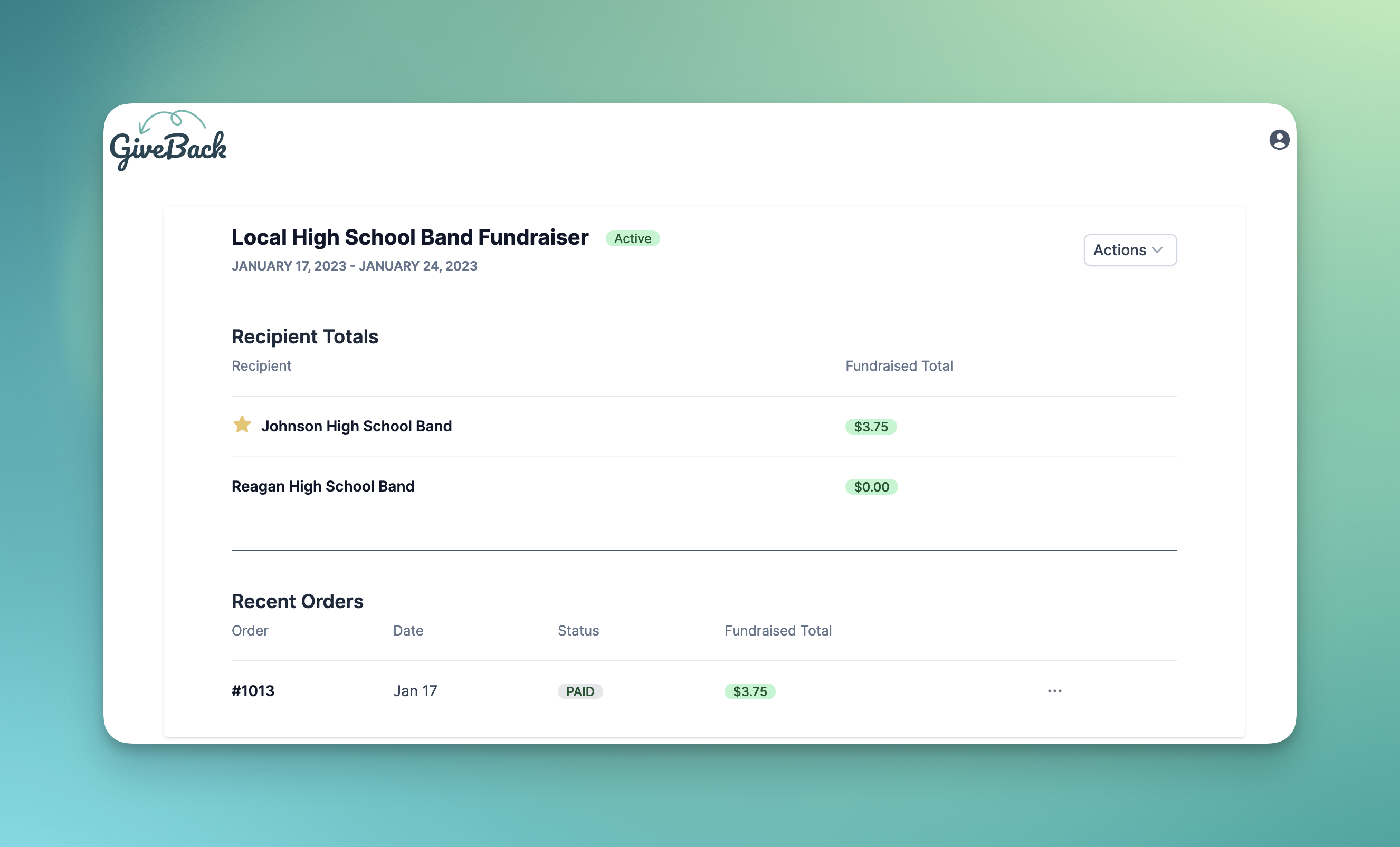
Once your campaign is live, your dashboard shows real-time stats including total donations, per-recipient breakdowns, and eligible orders. Use these insights to celebrate milestones and keep your recipients motivated.

Tips for a Successful Campaign
- Share recipient links — Give each recipient their unique URL or QR code to share with their community
- Post updates — Keep recipients informed about their progress to maintain momentum
- Celebrate milestones — Announce when you hit donation goals to generate excitement
Ready to make a difference?
Set up your first fundraiser in under 5 minutes. Turn every sale into an opportunity to give back.